本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理。
以下文章来源于早起Python ,作者投稿君
一、前言
有时将代码转成带有界面的程序,会极大地方便使用,虽然在网上有很多现成的GUI系统,但是套用别人的代码,心里难免有些尴尬,所以本文将用Python爬虫结合wxpython模块构造一个NBA爬虫小软件
本文框架构造将分为二个部分讲解:
- 构建GUI界面举例套用爬虫框架
- 主要涉及的Python模块有
- requests
- wx
- pymysql
- pandas
二、GUI界面设计
首先介绍下流程:GUI界面设计讲解插入界面背景图片
设计GUI界面的代码思路其实很简单,首先导入wx库
import wx
这里引用的模块是wxpython模块,建立GUI的模块很多,常见的有PyQt、Tkinter等。这些模块各有各的优缺点,读者可以翻阅相关资料进行选择。
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, \'titlename\',size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label=\'name1\') self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label=\'name2\') self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.InitUI()
定义全局变量对于初级的GUI来说就是构建一个形式窗口+按钮布置,不需要自建一个模块。但对于高级的GUI诸如投资系统而言,全局变量是尤为重要的,换句话说全局变量需要放在一个py文件中初始化。
上述代码是创建部分的代码,个性化布局需要添加容器进行设置,稍后会在总代码中呈现。
def InitUI(self): \"\"\" 点击InitUI,执行方法 \"\"\" def OnclickSubmit(self,event): \"\"\" 绑定OnclickSubmit事件 \"\"\"
简单来说就是绑定事件,该事件是你点击对应按钮产生的效果。这部是整个GUI的核心,如果你在做签到系统,那么你就要绑定一个导入员工名单txt文件的事件。
if __name__ == \'__main__\': app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1) frame.Show() app.MainLoop() # 调用主循环 del app
第四步的基本套路就是如此。
三、举例实现
以一个简单的NBA爬虫系统为例,首先创建面板与布局
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, \'NBA可视化\',size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label=\'合同信息\') self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label=\'清空\') self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.bt_imf = wx.Button(panel, label=\'可视化\') self.bt_imf.Bind(wx.EVT_BUTTON,self.Onclickvisual) self.bt_team = wx.Button(panel, label=\'球队信息\',pos=(280,20)) self.bt_team.Bind(wx.EVT_BUTTON,self.Onclickteam) self.bt_obtain = wx.Button(panel, label=\'球员信息\',pos=(20,20)) self.bt_obtain.Bind(wx.EVT_BUTTON,self.Onclickimfor) self.bt_ml = wx.Button(panel, label=\'得分榜\') self.bt_ml.Bind(wx.EVT_BUTTON,self.Onclickmql) self.title = wx.StaticText(panel, label=\"NBA可视化\") self.label_user = wx.StaticText(panel, label=\"球队名称\") self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_pwd = wx.StaticText(panel, label=\"球员名称\") self.text_pwd = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_path = wx.StaticText(panel, label=\"储存路径\") self.text_pathword = wx.TextCtrl(panel, style=wx.TE_LEFT)
然后添加容器,横向排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL) hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5) hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5) hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL) hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5) hsizer_pwd.Add(self.text_pwd, proportion=1, flag=wx.ALL, border=5) hsizer_path = wx.BoxSizer(wx.HORIZONTAL) hsizer_path.Add(self.label_path, proportion=0, flag=wx.ALL, border=5) hsizer_path.Add(self.text_pathword, proportion=1, flag=wx.ALL, border=5) hsizer_button = wx.BoxSizer(wx.HORIZONTAL) hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_imf, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_ml, proportion=0, flag=wx.ALIGN_CENTER, border=5)
接着添加容器,纵向排列
vsizer_all = wx.BoxSizer(wx.VERTICAL) vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER, border=15) vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_path, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15) panel.SetSizer(vsizer_all) self.InitUI()
下一步是事件绑定
def InitUI(self): \"\"\" 点击使用说明按钮,执行方法 \"\"\" def OnQuit1(self,e): \"\"\" 输入注意事项 \"\"\" def OnclickSubmit(self,event): \"\"\" 点击合同信息按钮,执行方法 \"\"\" def Onclickvisual(self,event): \"\"\" 点击可视化按钮,执行方法 \"\"\" def OnclickCancel(self,event): \"\"\" 点击清空按钮,执行方法 \"\"\" def Onclickimfor(self,event): \"\"\" 点击球员名称按钮,执行方法 \"\"\" def Onclickteam(self,event): \"\"\" 点击球队名称按钮,执行方法 \"\"\" def Onclickmql(self,event): \"\"\" 点击得分榜按钮,执行方法 \"\"\"
这里的事件处理不是很难,读者可以自己尝试创新,最后执行脚本
if __name__ == \'__main__\': app = wx.App() # 初始化 frame = MyFrame(parent=None,id=-1) # 实例MyFrame类,并传递参数 frame.Show() # 显示窗口 app.MainLoop() # 调用主循环方法
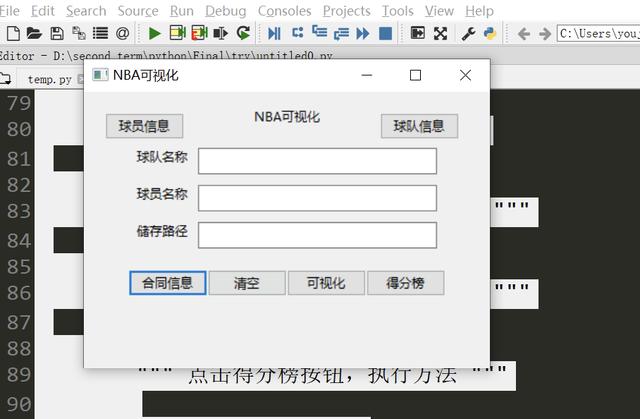
效果如图
补充:插入背景图片
想要构造一个个性化系统,最不能缺的就是将界面背景换成自己想要的。这里我选择用一张老科的图片。
相信有的读者会觉得一个独立的单机的GUI软件会更适合自己,我也恰恰如此,因此,在设置背景图片中于之后的GUI需要进行打包,故需要将指定的二进制图片base64化,转换后存入py文件后以import为媒介才能打包。二进制代码转换如下:
import base64 with open(\"name.jpg\",\"rb\") as f: base64_str = base64.b64encode(f.read()) with open(\'%s.py\' % picture_name.replace(\'.\', \'_\'), \'w+\') as f1: f1.write(base64_str) f1.close()
此时可以得到有base64编码的py文件,而后在代码中进行引用。由于打包不能打包图片,故这里稍微复杂的实现“引用指定图片的base64编码——创建图片——插入背景图片”功能!
最后再稍加修饰将文本底色改为透明。编写这段代码的框架非常固定,所以我借鉴了大神们的代码,基本代码框架如下:
#这里需要在主事件中插入两句话 panel.Bind(wx.EVT_ERASE_BACKGROUND,self.OnEraseBack) self.Bind(wx.EVT_ERASE_BACKGROUND, self.OnEraseBack) #引用编码并创建图片 from bg_png import img as bg def pic(picPath,picName): tmp = open(picPath, \'wb\') tmp.write(base64.b64decode(picName)) tmp.close() pic(\'bg.png\',bg) #插入图片(子事件 有缩进) def OnEraseBack(self,event): \'\'\'加入图片背景\'\'\' try : dc = event.GetDC() if not dc: dc = wx.ClientDC(self) rect = self.GetUpdateRegion().GetBox() dc.SetClippingRect(rect) dc.Clear() bmp = wx.Bitmap(nowpath+r\'\\bg.png\') dc.DrawBitmap(bmp, -500, -100) except : pass #将文本底色改为透明 #第一步:将主事件中wx.StaticText全部换成TransparentStaticText #第二步:重现StaticText控件 class TransparentStaticText(wx.StaticText): def __init__(self, parent, id=wx.ID_ANY, label=\'\', pos=wx.DefaultPosition, size=wx.DefaultSize, style=wx.TRANSPARENT_WINDOW, name=\'TransparentStaticText\'): wx.StaticText.__init__(self, parent, id, label, pos, size, style, name) self.Bind(wx.EVT_PAINT, self.OnPaint) self.Bind(wx.EVT_ERASE_BACKGROUND, lambda event: None) self.Bind(wx.EVT_SIZE, self.OnSize) def OnPaint(self, event): bdc = wx.PaintDC(self) dc = wx.GCDC(bdc) font_face = self.GetFont() font_color = self.GetForegroundColour() dc.SetFont(font_face) dc.SetTextForeground(font_color) dc.DrawText(self.GetLabel(), 0, 0) def OnSize(self, event): self.Refresh() event.Skip()
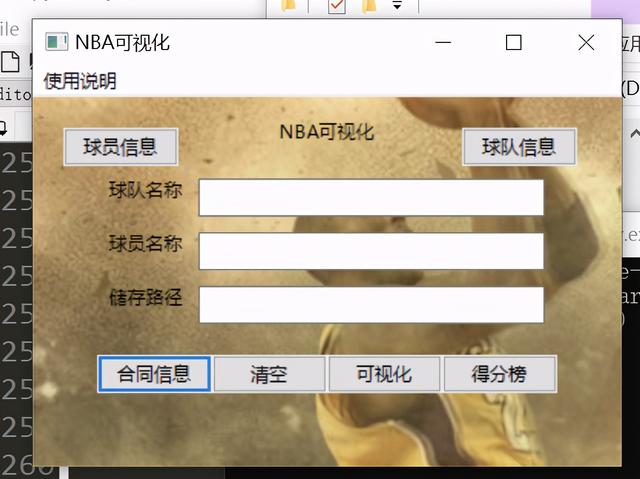
最终效果如图:
注意如果你想打包的话,需要代码中中引入下面三个模块:
import six import packaging import packaging.version import packaging.specifiers import packaging.requirements
到此这篇关于使用Python实现NBA球员数据查询小程序功能的文章就介绍到这了,更多相关Python NBA球员数据小程序内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!