PyQt5浏览器控件QWebEngineView
PyQt5使用QWebEngineView控件来展示HTML页面,对老版本的QWebView类不在进行维护,因为QWebEngineView使用CHromium内核可以给用户带来更好的体验
QWebEngineView类中常用方法
| 方法 | 描述 |
|---|---|
| load(QUrl url) | 加载指定的URL并显示 |
| setHtml(QString&html) | 将网页视图的内容设置为指定的HTML内容 |
QWebEngineView控件使用load()函数加载一个Web页面,实际上就是使用HTTP Get方法加载web页面,这个控件可以加载本地的web页面,也可以加载外部的WEb页面,其核心代码如下
view=QWebEngineView() view.load(QUrl(\'https://www.jb51.net\')) view.show()
QWebEngineView加载显示外部的web页面实例
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle(\'加载外部网页的例子\')
self.setGeometry(5,30,1355,730)
self.browser=QWebEngineView()
#加载外部的web界面
self.browser.load(QUrl(\'https://www.jb51.net\'))
self.setCentralWidget(self.browser)
if __name__ == \'__main__\':
app=QApplication(sys.argv)
win=MainWindow()
win.show()
app.exit(app.exec_())
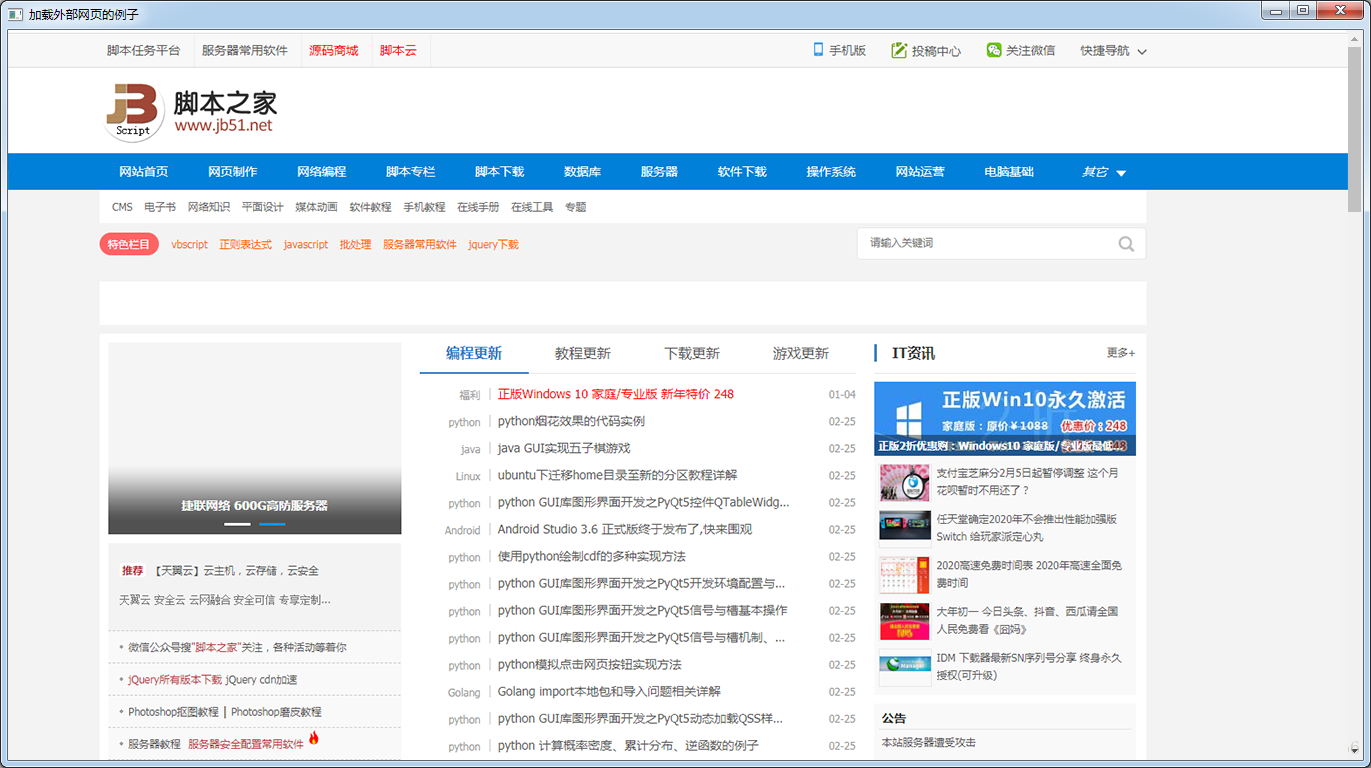
运行效果图如下
在这里,我输入的url是我的博客地址,所以加载的也就是这个网址请求的web界面
QWebEngineView加载并显示嵌入的HTML代码
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtWebEngineWidgets import *
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle(\'加载本地网页的例子\')
self.setGeometry(5,30,1355,730)
self.browser=QWebEngineView()
# #加载外部的web界面
# url=r\'index.html\'
# self.browser.load(QUrl(url))
self.browser.setHtml(\'\'\'<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Title</title>
</head>
<body>
<h1>Hello PyQt5</h1>
<h1>Hello PyQt5</h1>
<h1>Hello PyQt5</h1>
<h1>Hello PyQt5</h1>
<h1>Hello PyQt5</h1>
</body>
</html>\'\'\')
self.setCentralWidget(self.browser)
if __name__ == \'__main__\':
app=QApplication(sys.argv)
win=MainWindow()
win.show()
app.exit(app.exec_())
运行图片如下
注意使用QWebEngineView对象的setHTML()函数渲染HTml页面时,如果页面中使用的JavaScript代码超过2M,程序渲染就会失败
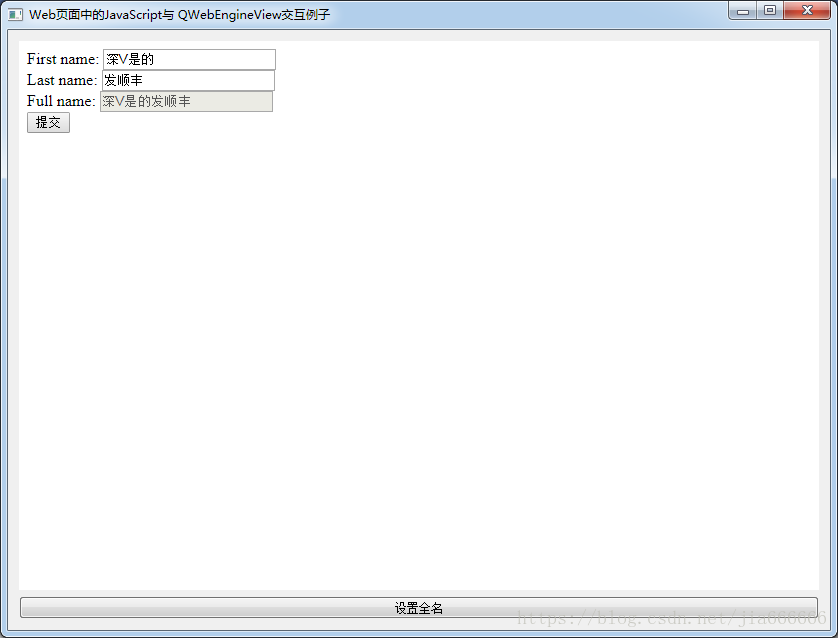
QWebEngineView调用JavaScript代码实例
通过QWebEnginePage类的runJavaScript(str,Callable)函数可以方便地实现PyQt和HTML、JavaScript的双向通信,也实现了python代码和Html,JavaScript代码的解耦,便于开发人员进行分工协作,在PyQt对象中,访问JavaScript的核心代码如下
QWebEnginePage.runJavaScript(str,Callable)
完整代码
import sys
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton
# 创建一个 application实例
app = QApplication(sys.argv)
win = QWidget()
win.setWindowTitle(\'Web页面中的JavaScript与 QWebEngineView交互例子\')
# 创建一个垂直布局器
layout = QVBoxLayout()
win.setLayout(layout)
# 创建一个 QWebEngineView 对象
view = QWebEngineView()
view.setHtml(\'\'\'
<html>
<head>
<title>A Demo Page</title>
<script language=\"javascript\">
// Completes the full-name control and
// shows the submit button
function completeAndReturnName() {
var fname = document.getElementById(\'fname\').value;
var lname = document.getElementById(\'lname\').value;
var full = fname + \'\' + lname;
document.getElementById(\'fullname\').value = full;
document.getElementById(\'submit-btn\').style.display = \'block\';
return full;
}
</script>
</head>
<body>
<form>
<label for=\"fname\">First name:</label>
<input type=\"text\" name=\"fname\" id=\"fname\"></input>
<br />
<label for=\"lname\">Last name:</label>
<input type=\"text\" name=\"lname\" id=\"lname\"></input>
<br />
<label for=\"fullname\">Full name:</label>
<input disabled type=\"text\" name=\"fullname\" id=\"fullname\"></input>
<br />
<input style=\"display: none;\" type=\"submit\" id=\"submit-btn\"></input>
</form>
</body>
</html>
\'\'\')
# 创建一个按钮去调用 JavaScript代码
button = QPushButton(\'设置全名\')
def js_callback( result ):
print(result)
def complete_name():
view.page().runJavaScript(\'completeAndReturnName();\', js_callback)
# 按钮连接 \'complete_name\'槽,当点击按钮是会触发信号
button.clicked.connect(complete_name)
# 把QWebView和button加载到layout布局中
layout.addWidget(view)
layout.addWidget(button)
# 显示窗口和运行app
win.show()
sys.exit(app.exec_())
代码分析
在本例中,初始化一个QWebEngineView对象,对象名称View,然后通过View。page()函数获得一个QWebEnginePage对象,就可以访问整个web界面了。这个QWebEnginePage对象有一个异步的runJavaScript()函数,需要一个回调函数接收结果,其核心代码如下
def js_callback( result ): print(result) def complete_name(): view.page().runJavaScript(\'completeAndReturnName();\', js_callback)
本文详细介绍了PyQt5浏览器控件QWebEngineView的使用方法,包括使用QWebEngineView调用JavaScript代码,更多关于PyQt5浏览器控件QWebEngineView的使用方法请查看下面的相关链接