Java代码
package com.zzx.controller; import com.zzx.model.User; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Arrays; /** * @date: 2021/04/25/ 10:07 * @author: ZhengZiXuan * @description: 由于Spring Boot 不推荐我们使用.jsp,所以我们就使用html配合thymeleaf来进行数据的传输 * @title: Thymeleaf简单使用 */ @Controller @RequestMapping(\"/thyme\") public class ThymeleafController { @RequestMapping(\"data\") public String ShowData(Model model){ model.addAttribute(\"text\",\"<a href=\'#\'>点击1</a>\"); model.addAttribute(\"utext\",\"<a href=\'#\'>点击1</a>\"); model.addAttribute(\"value\",\"input值\"); model.addAttribute(\"user\",new User(1,\"张三\")); model.addAttribute(\"num\",100); model.addAttribute(\"flag\",true); model.addAttribute(\"list\", Arrays.asList(\"Java\",\"WEB\",\"UI\")); return \"data\"; } }
前端代码
<!DOCTYPE html>
<html lang=\"en\" xmlns:th=\"http://www.thymeleaf.org\"><!--此处需要配置thymeleaf,可以不配置,但是会爆红,不会影响最终效果-->
<head>
<meta charset=\"UTF-8\">
<title>thymeleaf的简单使用</title>
</head>
<body>
<!--取出后的值,填充到p标签中间,将字符串的标签解析字符串-->
<p th:text=\"${text}\"></p><br/><hr>
<!--取出后的值,填充到p标签中间,utext会将字符串的标签解析为html标签-->
<p th:text=\"${utext}\"></p><br/>
<!--th:value,相当于是给原value属性赋值-->
<input th:value=\"${value}\"/><br/><hr/>
<!--thymeleaf支持属性导航, 对象.属性-->
id:<p th:text=\"${user.id}\"></p><br>
name:<p th:text=\"${user.name}\"></p><br>
<br><hr/>
<p th:text=\"${num}\"></p>
<br/><hr/>
<!--th:if 判断,如果判断成功,该标签内的内容会展示,否则不展示-->
<p th:if=\"${flag}== true\">
看这里看这里
</p>
<hr>
<ol>
<!--th:each 变量
1. th:each 属性在哪个标签,哪个标签循环出现
2. th:each= \"遍历得到结果变量 :${key}\"
3. 在当前标签,或者内部标签就可以使用\"遍历得到结果变量\"
-->
<li th:text=\"${str}\" th:each=\"str : ${list}\"></li>
</ol>
</body>
</html>
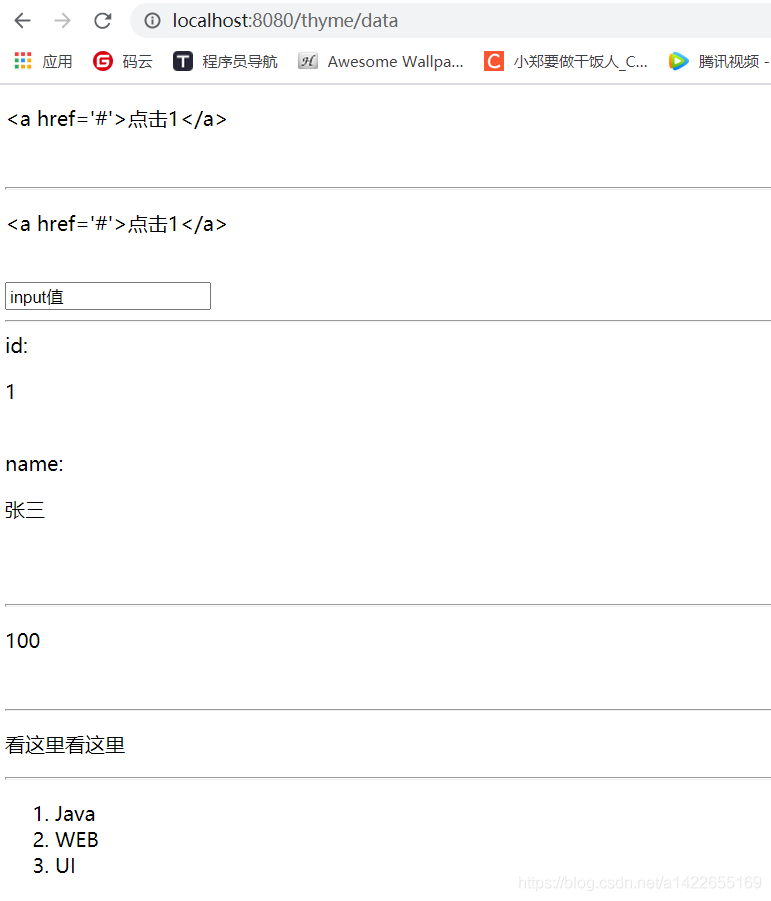
最终效果
到此这篇关于Java基础之Thymeleaf的简单使用的文章就介绍到这了,更多相关Java Thymeleaf的使用内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!