<script>
function AuthPasswd(string) {
if(string.length >=6) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string) && /\\W+\\D+/.test(string)) {
noticeAssign(1);
}else if(/[a-zA-Z]+/.test(string) || /[0-9]+/.test(string) || /\\W+\\D+/.test(string)) {
if(/[a-zA-Z]+/.test(string) && /[0-9]+/.test(string)) {
noticeAssign(-1);
}else if(/\\[a-zA-Z]+/.test(string) && /\\W+\\D+/.test(string)) {
noticeAssign(-1);
}else if(/[0-9]+/.test(string) && /\\W+\\D+/.test(string)) {
noticeAssign(-1);
}else{
noticeAssign(0);
}
}
}else{
noticeAssign(null);
}
}
function noticeAssign(num) {
if(num == 1) {
$(\'#weak\').css({backgroundColor:\'#009900\'});
$(\'#middle\').css({backgroundColor:\'#009900\'});
$(\'#strength\').css({backgroundColor:\'#009900\'});
$(\'#strength\').html(\'很强\');
$(\'#middle\').html(\'\');
$(\'#weak\').html(\'\');
}else if(num == -1){
$(\'#weak\').css({backgroundColor:\'#ffcc33\'});
$(\'#middle\').css({backgroundColor:\'#ffcc33\'});
$(\'#strength\').css({backgroundColor:\'\'});
$(\'#weak\').html(\'\');
$(\'#middle\').html(\'中\');
$(\'#strength\').html(\'\');
}else if(num ==0) {
$(\'#weak\').css({backgroundColor:\'#dd0000\'});
$(\'#middle\').css({backgroundColor:\'\'});
$(\'#strength\').css({backgroundColor:\'\'});
$(\'#weak\').html(\'弱\');
$(\'#middle\').html(\'\');
$(\'#strength\').html(\'\');
}else{
$(\'#weak\').html(\' \');
$(\'#middle\').html(\' \');
$(\'#strength\').html(\' \');
$(\'#weak\').css({backgroundColor:\'\'});
$(\'#middle\').css({backgroundColor:\'\'});
$(\'#strength\').css({backgroundColor:\'\'});
}
}
</script>
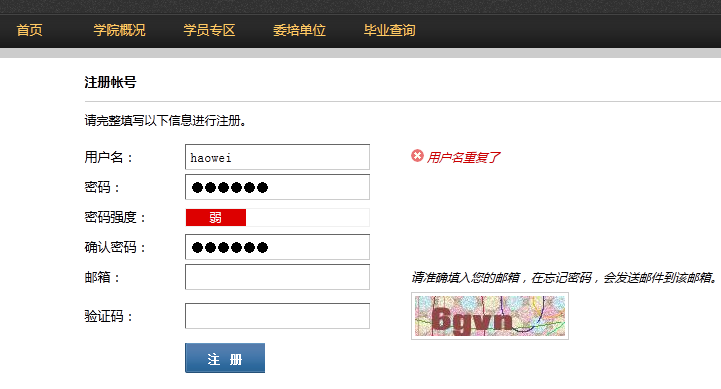
js检测密码强度


常见问题
相关文章
猜你喜欢
- 用来计算时间差的js代码片段 2017-09-29
- JavaScript面试代码片段问题及答案 2017-09-01
- 页面打开后自动为数组添加方法(求和,最大值)并且输出 2016-12-13
- JS实现精简版贪吃蛇代码 2016-12-13
- jquery控制外部链接用新窗口打开 2016-10-13
- jquery序列化对象为json格式 2016-10-13
- 一个很实用的js验证框架实现源码 2016-05-23
- 纯JS节奏大师 2016-03-25
- 数组元素随机化排序算法实现 2016-03-01
- JavaScript验证字符串只能包含数字或者英文字符的代码实例 2016-02-04